halli
Color gradient generator and picker
Color gradient generator and picker

Why?
Many moons ago I had a need to efficiently generate colors for particle effects in a game engine. It was a fun problem to work on and resulted in writing some fun code to dynamically generate color gradients that can be used. I published an ImpactJS plugin as well.
Recently, I have found the need for generating colors. So, here we are.
Installation
As a module
$ npm install --save halli
As a script tag
<script type="text/javascript" src="https://clok.sh/assets/js/halli.v0.3.1.min.js" />
<script type="text/javascript">
// Initialize Halli object
var picker = new Halli;
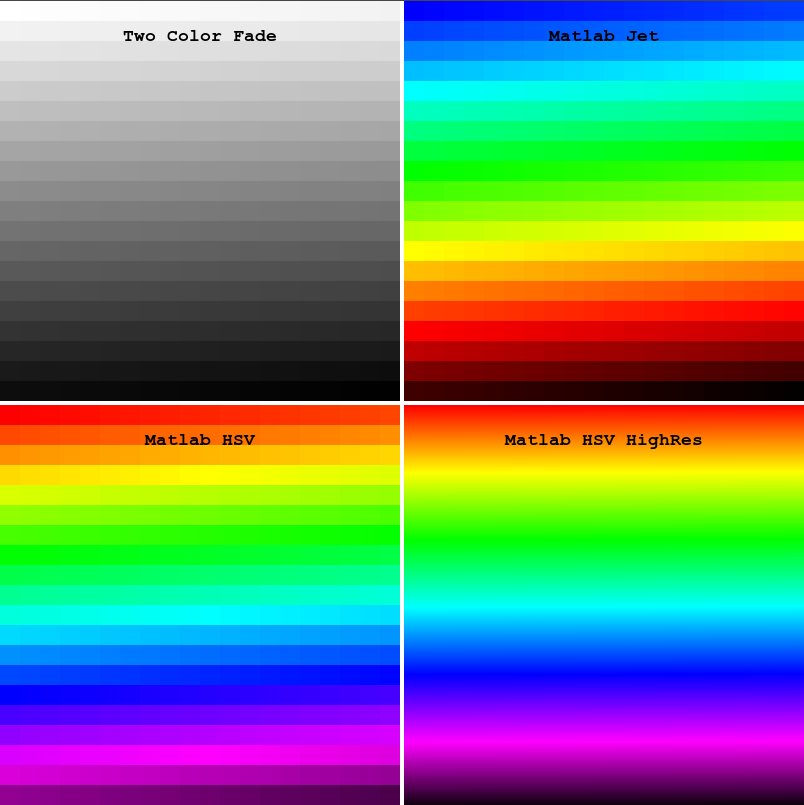
// Generate and draw fade between White and Black with 400 steps
var fade = picker.genHexArray(0xFFFFFF, 0x000000, 400);
// Generate the Matlab Jet colormap with 80 steps between each color
var jet = picker.genMultiHexArray([0x0000FF, 0x00FFFF, 0x00FF00, 0xFFFF00, 0xFF0000, 0x000000], 80);
// Generate the Matlab HSV colormap with 70 steps between each color
var hsv = picker.genMultiHexArray(['#FF0000', '#FFFF00', '#00FF00', '#00FFFF', '#0000FF', '#FF00FF', '#000000'], 70);
</script>
Demo
See demo
Usage
import { Halli } from 'halli'
// Initialize ColorPicker object
const picker = new Halli()
// Generate and draw fade between White and Black with 400 steps
const fade = picker.genHexArray('#ffffff', '#000000', 400)
/**
* Generate the Matlab Jet colormap with 80 steps between each color
* then render
*/
const jet = picker.genMultiHexArray(
['#0000ff', '#00ffff', '#00ff00', '#ffff00', '#ff0000', '#000000'],
80,
)
/**
* Generate the Matlab HSV colormap with 70 steps between each color
* then render
*/
const hsv = picker.genMultiHexArray(
[0xff0000, 0xffff00, 0x00ff00, 0x00ffff, 0x0000ff, 0xff00ff, 0x000000],
70,
)
/**
* Regenerate the Matlab HSV colormap in a higher resolution with
* 27,000 steps between each color.
* Use the createImageData method to quickly render the colormap
* with each entry in the array represented by a single pixel.
*/
const pix = picker.genMultiHexArray(
[0xff0000, 0xffff00, 0x00ff00, 0x00ffff, 0x0000ff, 0xff00ff, 0x000000],
27000,
)
Development
- Fork the clok/halli repo
- Branch & Code
- Run linters :broom:
npm run lint - Commit with a Conventional Commit
- Open a PR
Local Demo
- Clone the repo
npm installnpm buildopen ./demo.html
Why is it named halli?
According to Google translate “gradient” in English translated to Icelandic results in “halli”.
